What is it?
eBull is a stock trading app that has a main goal of demystifying the complexity of stock trading.
Problem
The trading market is filled with information and data, and putting it all together can be overwhelming. While many trading apps oversimplify the data, others can be too complex for beginners.
The problem solved by ebull is to combine both
The problem solved by ebull is to combine both
Goals
The aim of this project was to develop an app that strikes a balance between simplicity and accuracy, encompassing all necessary elements to satisfy both novice traders and seasoned experts alike.
. . .
Research
Understand trading
Despite having some prior knowledge, I felt the need to deepen my understanding of stock trading. To achieve this, I immersed myself in several video courses, diligently read articles, and engaged in practical exercises.
Competitive analyses
Armed with a more comprehensive understanding of stocks, I began utilizing my bank's investing app and also registered with another Canadian platform. In addition to these platforms, I extensively researched and watched videos on various other trading apps, meticulously noting down key features that I deemed significant.
Through my analysis, I arrived at the conclusion that one app was overly complex, while the other was too simplistic. Wealth Trade boasted a straightforward interface and visually pleasing design. However, I often found myself navigating through multiple pathways to locate necessary information.
On the contrary, TD's platform was more intuitive and provided a wealth of information. Yet, it also harbored numerous hidden features, which I only unearthed through thorough examination of the app.
. . .
User Persona
. . .
User Flow
Information Architecture
. . .
Wireframe
Test
I sketched numerous ideas and created even more wireframes. For instance, I developed six low-fidelity wireframes of the home page and tested them among five users. Based on the test results, I identified which features were more usable and which ones were not.
For the remaining pages, I created fewer options and tested them with two users to assist me in shaping the app.
. . .
Style Guide
. . .
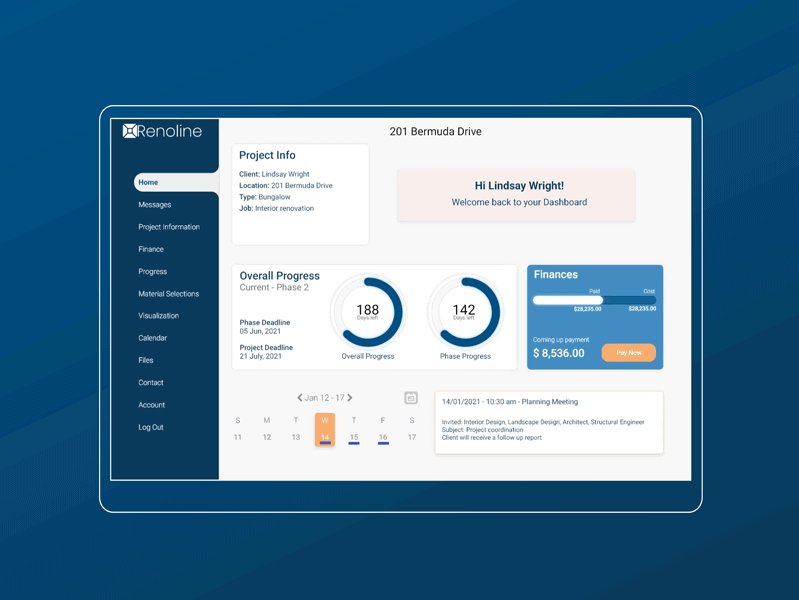
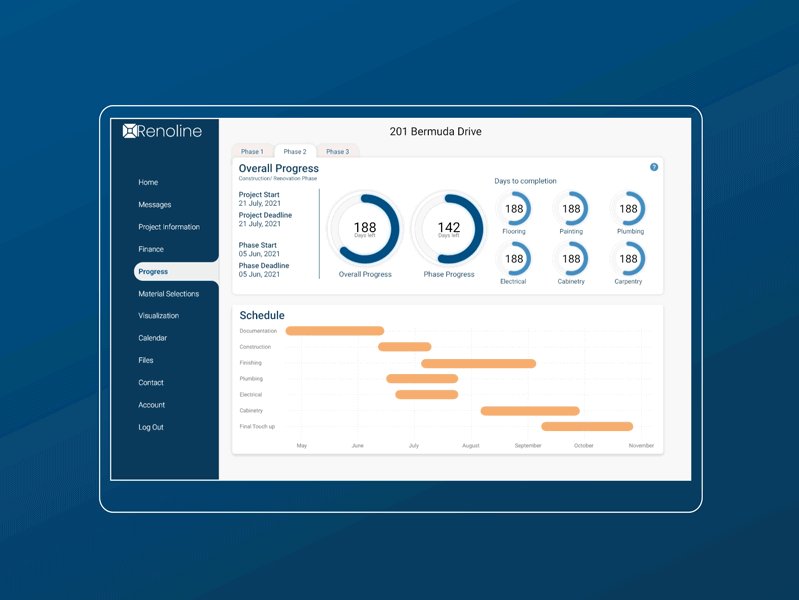
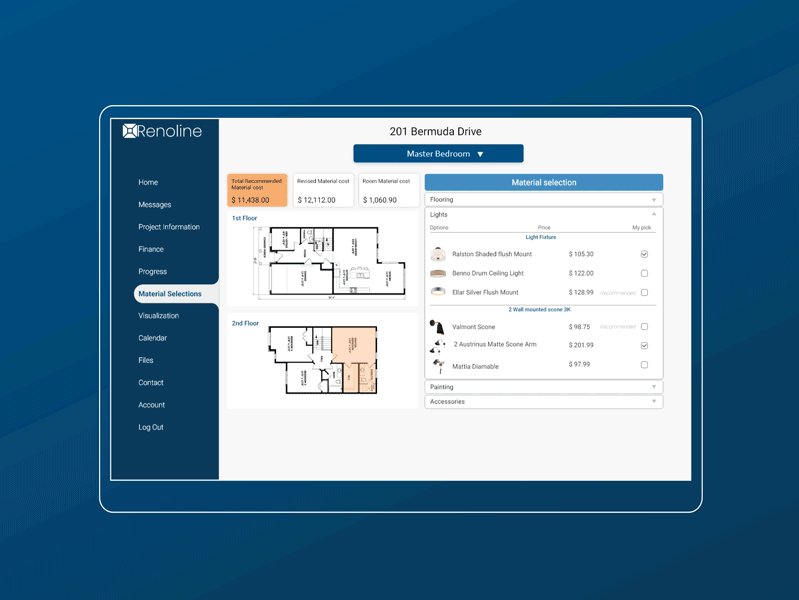
Final Product
Test the interactive prototype
Watch the prototype in action